Pixel to Inches Converter
Pixel to Inches Converter allows you to easily convert between pixels and inches, making it perfect for designers, developers, and anyone working with digital media.
The Pixel to Inches Converter helps you convert measurements from pixels to inches and vice versa, using the DPI (Dots Per Inch) value. This is useful when you need to understand the physical size of a digital element, such as an image, on different screens or print media.
Simply enter the number of pixels or inches and the DPI value to see the conversion instantly. Adjust the DPI to match your screen or print resolution for accurate results.
- Pixels to Inches: Type a value into the Pixels field. The Inches field will automatically update to show the equivalent measurement in inches, based on the DPI value.
- Inches to Pixels: Type a value into the Inches field. The Pixels field will automatically update to show the equivalent measurement in pixels, based on the DPI value.
- Adjust DPI: Change the DPI value if needed. The other fields will update accordingly to reflect the new DPI value.
Example Scenarios
- Converting Pixels to Inches
- Enter 1920 in the Pixels field.
- Enter 96 in the DPI field.
- The Inches field will display 20 (since 1920 pixels at 96 DPI equals 20 inches).
- Converting Inches to Pixels
- Enter 10 in the Inches field.
- Enter 72 in the DPI field.
- The Pixels field will display 720 (since 10 inches at 72 DPI equals 720 pixels).
Tips for Accurate Conversions
- Know Your DPI: Different devices have different DPI settings. Common values are 72 DPI for screens, 300 DPIfor high-quality prints, and 96 DPI for standard desktop monitors.
- Consistent Units: Ensure you're using the same DPI value when converting between pixels and inches to get accurate results.
- Real-Time Updates: The converter updates in real-time. Double-check your inputs if the results seem off.
Troubleshooting
- Incorrect Values: Ensure that all fields contain numeric values. Non-numeric inputs can cause incorrect calculations.
- Empty Fields: If a field is empty, the converter may not provide accurate results. Ensure all necessary fields are filled out.
- DPI Concerns: Verify that the DPI value matches the device or medium you are working with.
Why convert pixels to inches?
Understanding how to convert between pixels and inches enables you to create designs that are both visually appealing and functionally effective, tailored to the diverse range of devices used today.
1. Responsive Design: Developers create websites and mobile applications that work seamlessly across various devices with different screen sizes and resolutions. Converting pixels to inches helps ensure that UI elements are appropriately sized, providing a consistent user experience regardless of the device.
2. Physical Size Consistency: When designing interfaces, developers need to ensure that touch targets (like buttons) are physically large enough to be easily tappable. Knowing the size in inches helps in designing touch-friendly interfaces, particularly for mobile devices where screen size and usability are critical.
3. Print Media Integration: Sometimes digital designs are intended to be printed. Converting pixels to inches ensures that printed elements match the intended physical size, maintaining design integrity from screen to paper.
4. High-Resolution Displays: Modern devices often have high DPI (dots per inch) screens, like Apple's Retina displays. Converting pixels to inches helps developers understand and manage the actual size of elements on these high-resolution screens, ensuring clarity and sharpness.
5. Cross-Platform Consistency: For applications that span multiple platforms (web, mobile, desktop), knowing the physical size of UI elements ensures that designs remain consistent and functional across all platforms, enhancing overall user experience.
What are pixels
Pixels are the tiny dots that make up the images you see on digital screens, such as computer monitors, smartphones, and televisions. Each pixel can display a specific color and brightness.
A pixel (short for "picture element") is the smallest unit of a digital image or display that can be independently controlled and represented.
Pixels are the fundamental elements of digital images and displays. Their arrangement, color representation, and density directly affect the quality and clarity of the visual content we interact with on our devices. Understanding pixels is essential for anyone working with digital media, from photographers to web developers.
Pixels are arranged in a grid, and each pixel's position within the grid can be referenced by its coordinates (x, y). The grid formation allows the pixels to create a complete image collectively.
Each pixel can represent a variety of colors. In most digital devices, colors are created by combining red, green, and blue (RGB) light in varying intensities. This combination can produce millions of different colors.
How many pixels in an inch?
The number of pixels in an inch depends on the pixel density of the display, which is measured in pixels per inch (PPI). Different devices have different PPI values based on their design and intended use. Here's a detailed explanation:
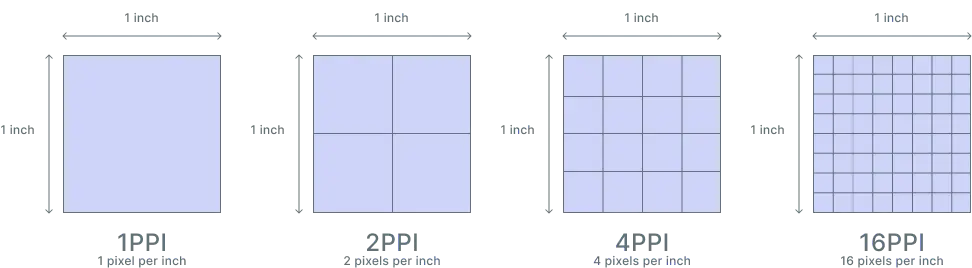
Understanding Pixels Per Inch (PPI)
Pixels per inch (PPI) is a measurement of the pixel density of a display, indicating how many pixels are present in one inch of the display.
In digital displays / screens like monitors, phones, and tablets, density measurement unit is PPI (pixels-per-inch). For print (posters, magazines, and books) the unit of measurement is DPI (dots-per-inch). However, in Android, PPI and DPI are used interchangeably, and the APIs and docs refer to density in DPI (not PPI).
The higher the PPI, the more pixels are packed into each inch, resulting in a sharper and clearer image.

Common PPI values for various devices
- Computer Monitors: Typical desktop monitors have a PPI of around 90-110. For example, a standard 24-inch monitor with a resolution of 1920x1080 (Full HD) typically has around 91 PPI.
- Smartphones: Smartphones usually have a much higher PPI due to their smaller screens and high resolutions. For example, Apple's iPhone models often have PPIs around 326-458, depending on the model and display type (Retina, Super Retina, etc.).
- Tablets: Tablets also have high PPIs, often in the range of 264-326 PPI, similar to smartphones, to provide clear and sharp images on their slightly larger screens.
- 4K and 8K Displays: High-resolution displays like 4K (3840x2160) and 8K (7680x4320) have very high PPIs, especially when used in smaller screens like computer monitors. A 27-inch 4K monitor has around 163 PPI, while a 65-inch 4K TV has around 67 PPI.
Calculating PPI
The formula to calculate PPI is:
Example calculation
Let's calculate the PPI for a 15.6-inch laptop screen with a resolution of 1920x1080:
So, this laptop screen has approximately 141 pixels per inch.
Practical applications of pixels
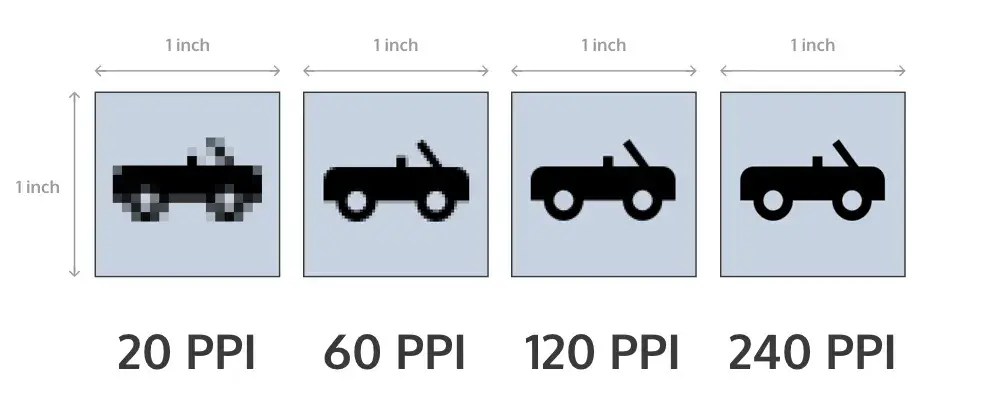
More pixels per inch result in sharper and clearer images, which is why devices like smartphones, tablets, and high-end monitors strive for higher PPIs.
Fewer pixels per inch can lead to a more pixelated or blurry image, which is often acceptable for larger screens viewed from a distance, like TVs.

Credits: Prototypr
Digital Photography: The resolution of a digital photo is determined by the number of pixels it contains. Higher-resolution photos have more pixels, which can capture more detail.
Graphic Design: Designers use pixels as the fundamental building blocks when creating digital graphics. Understanding pixel dimensions and resolutions is crucial for producing high-quality images for various media.
Display Screens: The quality of a screen is often measured by its pixel count and density. High-definition (HD), 4K, and 8K are terms used to describe displays with progressively higher pixel counts, providing clearer and more detailed images.
If you look closely at a digital screen with a magnifying glass, you'll see the individual pixels. Each one changes color and brightness to form the images and text you see collectively. On older, low-resolution screens, individual pixels might be noticeable, creating a blocky or pixelated effect. Modern high-resolution screens pack so many pixels into a small area that the individual pixels are not discernible to the naked eye, resulting in smooth and detailed images.
Common pixel to inches conversions
To do conversions for other pixel, inch,es or PPI values use the converter above.
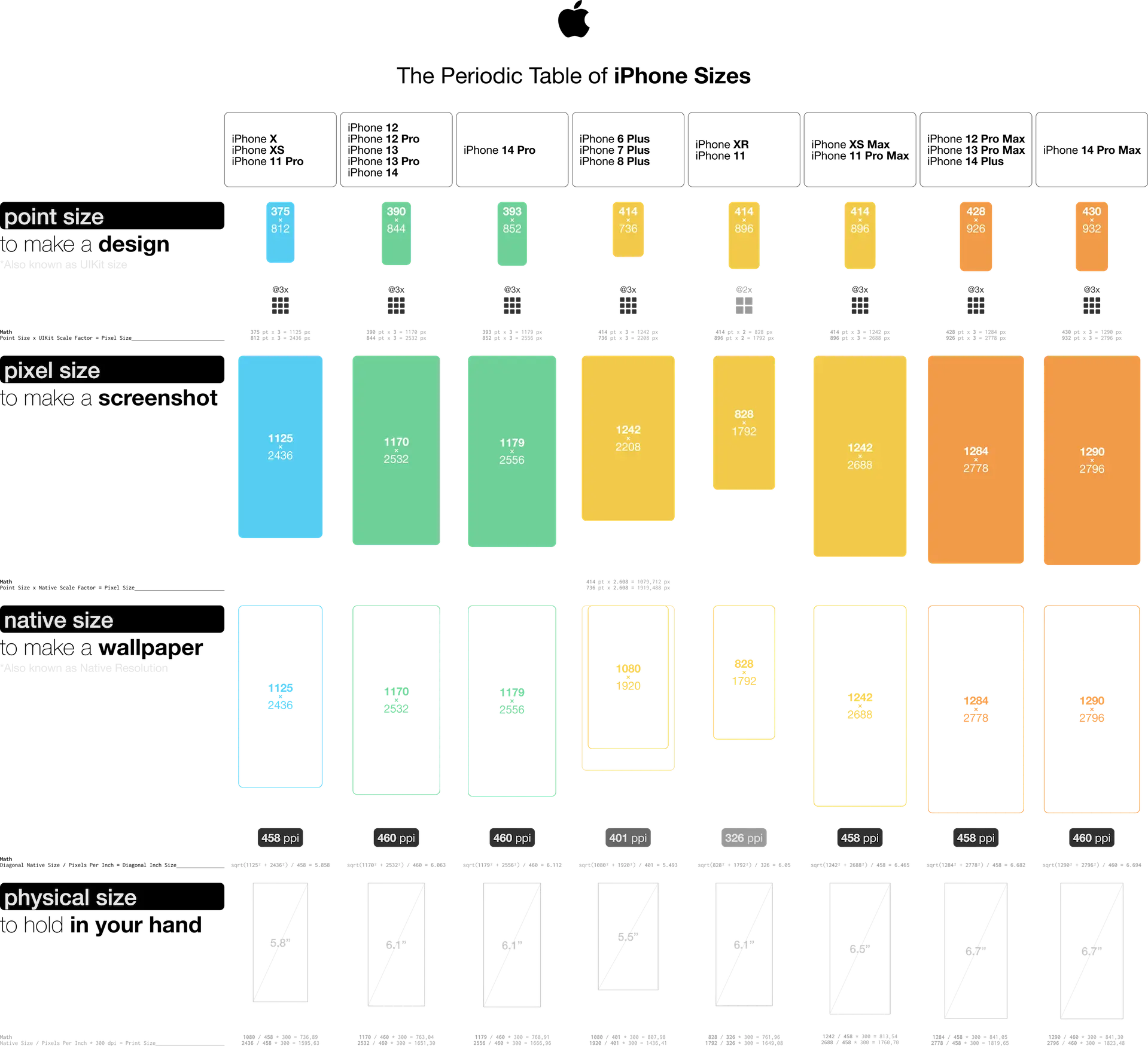
Popular iPhone screen sizes

Credits: Geri Borbás
.webp)






